本文介绍一下 Vue + SpringBoot 中如何实现一个分页列表数据,然后通过点击查看进入详情页面的功能实现。
同样还是前两天帮朋友写的项目里的代码。
代码地址:https://github.com/saysky/petition-system-server

2.详情
点击查看进入详情

1、列表 vue 文件
ReportList.vue
2、ReadReport
3.路由配置
主要关注 reportList 和 readReport
ReportController
User
Response
其他 Service 和 Dao 层就不贴了,这里主要是介绍 vue 的使用,能看懂是什么意思就行了。
需要完整代码,可以联系博主
同样还是前两天帮朋友写的项目里的代码。
代码地址:https://github.com/saysky/petition-system-server
一、效果图
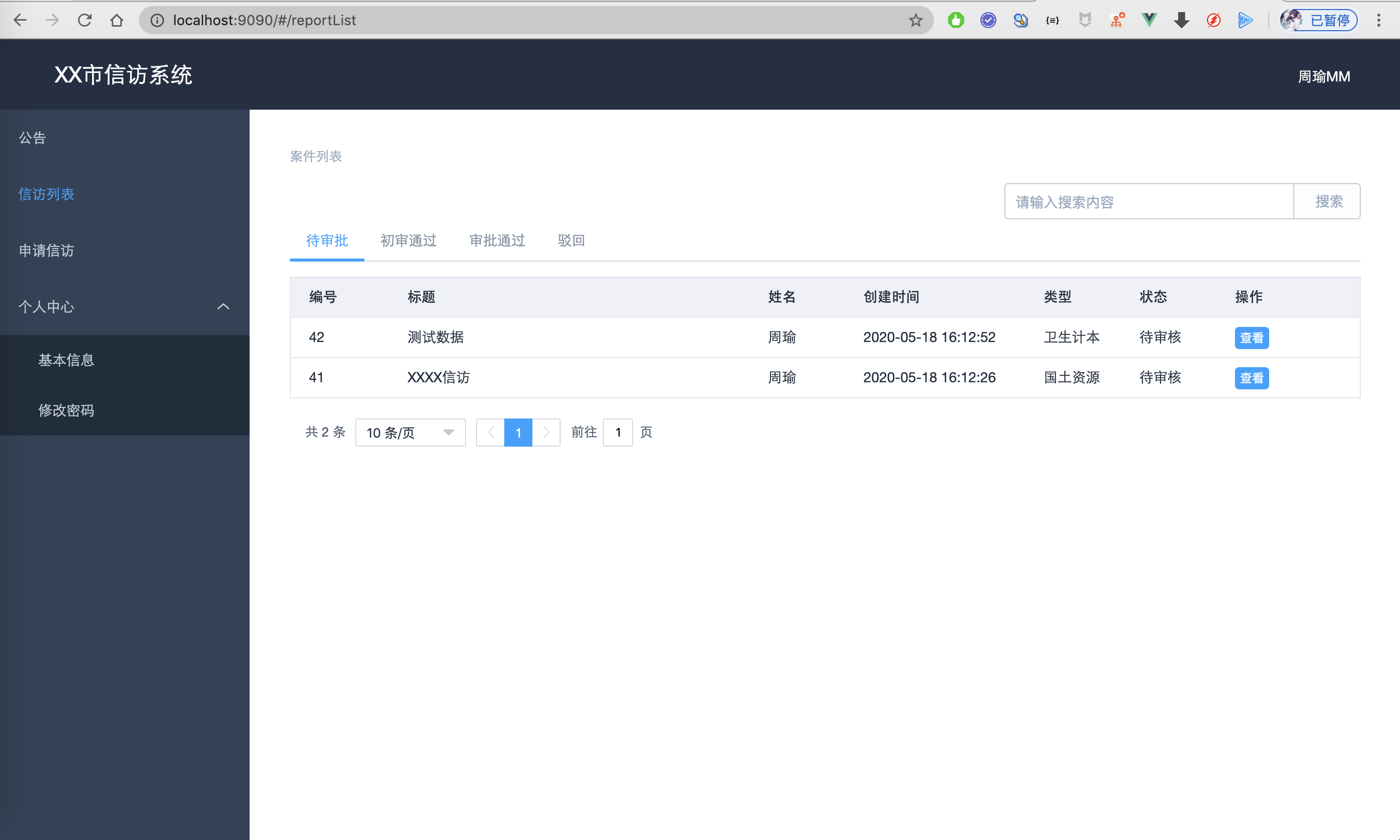
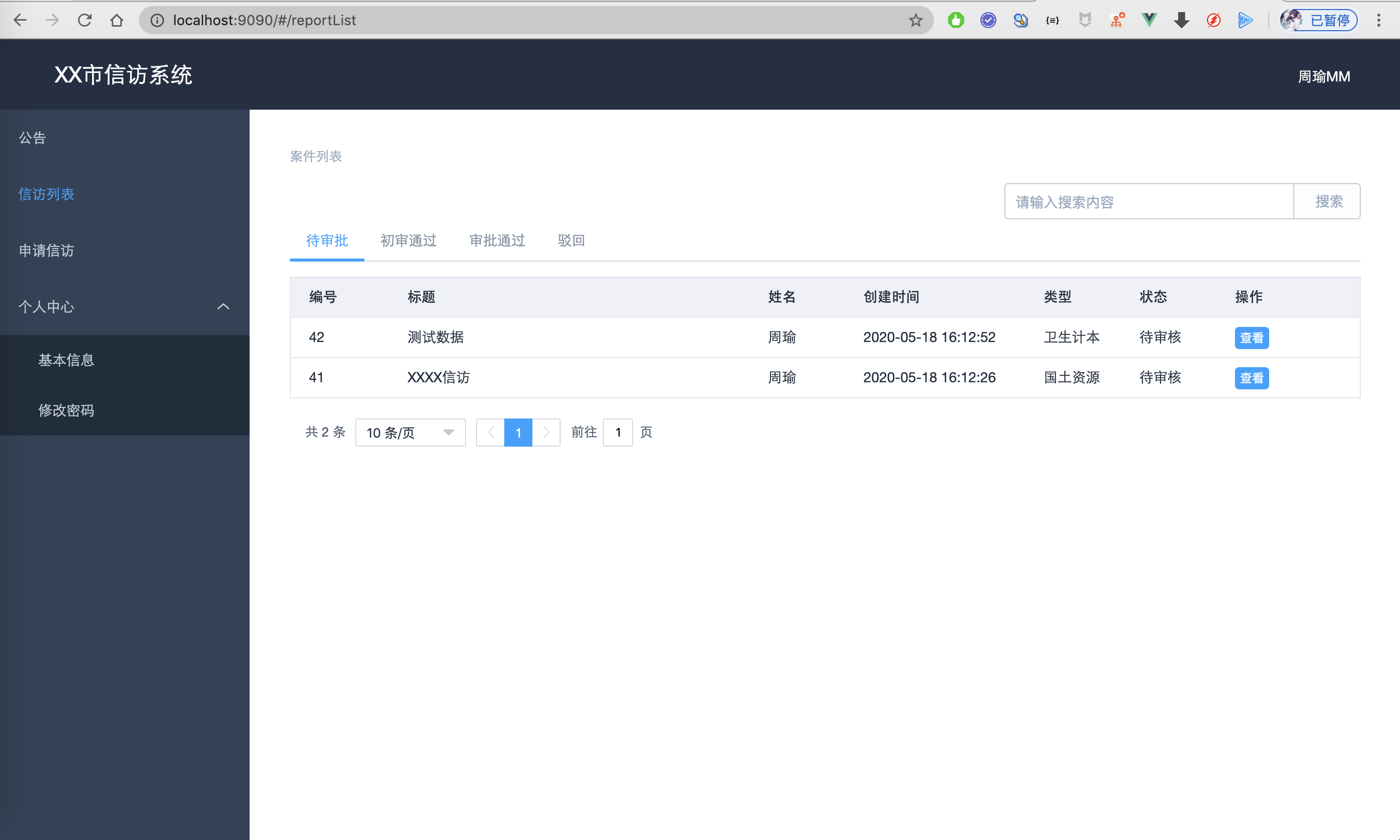
1.列表
2.详情
点击查看进入详情

二、前端代码
朋友的需求是一个信访系统,里面有一些业务逻辑判断,大家可以自己去除掉1、列表 vue 文件
ReportList.vue
<template>
<div>
<div class="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item>案件列表</el-breadcrumb-item>
</el-breadcrumb>
</div>
<el-row>
<el-col :span="16">
</el-col>
<el-col :span="8" align="right">
<el-input placeholder="请输入搜索内容" v-model="keywords" class="input-with-select" clearable>
<el-button slot="append" icon="el-icon-search" @click="queryList">搜索</el-button>
</el-input>
</el-col>
</el-row>
<el-row>
<el-tabs v-model="state" @tab-click="handleClick">
<el-tab-pane label="待审批" name="0"></el-tab-pane>
<el-tab-pane label="初审通过" name="1"></el-tab-pane>
<el-tab-pane label="审批通过" name="2"></el-tab-pane>
<el-tab-pane label="驳回" name="-1"></el-tab-pane>
</el-tabs>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
v-for="(data,index) in tableHeader"
:key="index"
:prop="data.prop"
:label="data.label"
:min-width="data['min-width']"
:align="data.align">
</el-table-column>
<el-table-column
label="操作"
min-width="120">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="readReport(scope.row.id)">查看</el-button>
</template>
</el-table-column>
</el-table>
<br>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.pageIndex"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size=pagination.pageSize
layout="total, sizes, prev, pager, next, jumper"
:total=pagination.total>
</el-pagination>
</el-row>
</div>
</template>
<script>
// import Util from '../../utils/utils';
import {formatDateTime, responseText, debounce} from '../../utils/utils.js';
export default {
name: "reportList",
data() {
return {
state: '0',
pageNo: '',
pageSize: '',
keywords: '',
pagination: {
pageIndex: 1,
pageSize: 10,
total: 0,
},
label: '待审批',
tableData: [],
loginLoading: false,
tableHeader: [
{
prop: 'id',
label: '编号',
align: 'left'
},
{
prop: 'title',
label: '标题',
'min-width': 300,
align: 'left'
},
{
prop: 'userRealName',
label: '姓名',
align: 'left'
},
{
prop: 'createTime',
label: '创建时间',
'min-width': 150,
align: 'left'
},
{
prop: 'categoryTitle',
label: '类型',
align: 'left'
},
{
prop: 'approvalState',
label: '状态',
align: 'left'
},
]
};
},
components: {},
created() {
this.queryList();
},
mounted() {
this.$watch('queryKeyword', debounce(() => {
this.pagination.pageIndex = 1;
this.queryList();
}, 1000));
},
methods: {
handleClick(tab, event) {
this.queryList();
},
queryList() {
this.loginLoading = true;
let params = {
state: this.state,
keywords: this.keywords,
pageNo: this.pagination.pageIndex,
pageSize: this.pagination.pageSize
};
const self = this;
self.$http.get('/api/report/paging', {params}).then(function (response) {
console.log(response);
let result = response.data;
self.pagination.total = result.data.total;
responseText(result.data.records).forEach((item) => {
if (item.approvalState == 0) {
item.approvalState = '待审核';
} else if (item.approvalState == 1) {
item.approvalState = '初审通过';
} else if (item.approvalState == 2) {
item.approvalState = '审核通过';
} else if (item.approvalState == -1) {
item.approvalState = '驳回';
}
});
self.tableData = responseText(result.data.records);
}).then(function (error) {
console.log(error);
})
},
readReport(id) {
return this.$router.push({
path: '/readReport',
name: 'readReport',
params: {
id: id
},
})
},
handleSizeChange(val) {
this.pagination.pageSize = val;
this.pagination.pageIndex = 1;
this.queryList();
},
handleCurrentChange(val) {
this.pagination.pageIndex = val;
this.queryList();
},
}
}
</script>
<style>
</style>
2、ReadReport
<template>
<div>
<div class="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item>信访列表</el-breadcrumb-item>
<el-breadcrumb-item>信访详情</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="userContent">
<el-row>
<el-col :span="12">
<el-form ref="form" :model="form" label-width="100px">
<el-form-item prop="title" label="标题">
<el-input v-model="form.title" disabled></el-input>
</el-form-item>
<el-form-item prop="categoryTitle" label="内容分类">
<el-input v-model="form.categoryTitle" disabled></el-input>
</el-form-item>
<el-form-item prop="address" label="问题发生地">
<el-input v-model="form.place" disabled></el-input>
</el-form-item>
<el-form-item prop="content" label="信访内容">
<el-input type="textarea" :autosize="{minRows:1,maxRows:50}" v-model="form.content" disabled></el-input>
</el-form-item>
<el-form-item prop="attachmentUrl" label="附件">
<el-input v-model="form.attachmentUrl" disabled></el-input>
<el-button size="mini" type="primary" v-if="hasAttachment" @click="download()">下载
</el-button>
</el-form-item>
<el-form-item prop="approvalState" label="审核状态">
<el-input v-model="form.approvalState" disabled></el-input>
</el-form-item>
<el-form-item prop="approvalTime" label="审核时间">
<el-input v-model="form.approvalTime" disabled ></el-input>
</el-form-item>
<el-form-item prop="approvalSuggestion" label="审核意见">
<el-input type="textarea" :rows="5" v-model="form.approvalSuggestion" ></el-input>
</el-form-item>
<el-form-item id="operateBox" >
<el-button type="primary" @click="pass()">通过</el-button>
<el-button type="danger" @click="refuse()">驳回</el-button>
<el-button @click="back()">返回</el-button>
</el-form-item>
</el-form>
</el-col>
<el-col :span="12" style="padding-left: 100px;">
<el-form ref="form" label-width="100px" >
<el-form-item prop="realName" label="姓名">
<el-input v-model="userForm.realName" disabled></el-input>
</el-form-item>
<el-form-item prop="name" label="登录名">
<el-input v-model="userForm.name" disabled></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input v-model="userForm.password" disabled></el-input>
</el-form-item>
<el-form-item prop="sex" label="性别">
<el-input v-model="userForm.sex" disabled></el-input>
</el-form-item>
<el-form-item prop="phone" label="电话">
<el-input v-model="userForm.phone" disabled></el-input>
</el-form-item>
<el-form-item prop="email" label="电子邮箱">
<el-input v-model="userForm.email" disabled></el-input>
</el-form-item>
<el-form-item prop="address" label="联系地址">
<el-input v-model="userForm.address" disabled></el-input>
</el-form-item>
<el-form-item prop="card" label="身份证号码">
<el-input v-model="userForm.card" disabled></el-input>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</div>
</template>
<script>
import Util from '../../utils/utils';
export default {
data() {
return {
id: this.$route.params.id,
hasAttachment: true,
form: {
title: '',
categoryId: '',
categoryTitle: '',
place: '',
content: '',
attachmentUrl: '',
approvalState: '',
approvalTime: '',
approvalSuggestion: '',
},
userForm: {
realName: '',
name: '',
password: '',
sex: '',
phone: '',
email: '',
address: '',
card: ''
},
}
},
methods: {
getLoginUser() {
const self = this;
self.$http.get('/api/user/current').then(function (response) {
let result = response.data;
let item = result.data;
if (item == null) {
this.$router.push('/login')
}
}).then(function (error) {
console.log(error);
})
},
getReportData(id) {
if (id == null) {
return this.$router.push({
path: '/reportList'
})
}
const self = this;
let params = {id: id};
self.$http.get('/api/report/details', {params}).then(function (response) {
console.log(response);
let result = response.data;
let item = result.data;
if (item.approvalState == 0) {
item.approvalState = '待审核';
} else if (item.approvalState == 1) {
item.approvalState = '初审通过';
} else if (item.approvalState == 2) {
item.approvalState = '审核通过';
} else if (item.approvalState == -1) {
item.approvalState = '驳回';
}
if (item.attachmentUrl == null || item.attachmentUrl == '') {
item.attachmentUrl = '无';
self.hasAttachment = false;
}
self.form = item;
self.userForm = item.user;
}).then(function (error) {
console.log(error);
})
},
download() {
let a = document.createElement('a')
a.target = '_blank';
a.href = this.form.attachmentUrl;
a.click();
},
pass() {
const self = this;
let suggestion = self.form.approvalSuggestion;
let id = self.form.id;
let params = {
id: id,
approvalSuggestion: suggestion
};
self.$http.post('/api/report/pass', params).then(function (response) {
console.log(response);
if (response.data.code == 0) {
self.$message.success(response.data.msg);
self.getReportData(id);
} else {
self.$message.error(response.data.msg);
}
}).then(function (error) {
console.log(error);
})
},
refuse() {
const self = this;
let suggestion = self.form.approvalSuggestion;
let id = self.form.id;
if (suggestion == '' || suggestion == null) {
self.$message.error('请输入审核意见');
}
let params = {
id: id,
approvalSuggestion: suggestion
};
self.$http.post('/api/report/refuse', params).then(function (response) {
console.log(response);
if (response.data.code == 0) {
self.getReportData(id);
self.$message.success(response.data.msg);
} else {
self.$message.error(response.data.msg);
}
}).then(function (error) {
console.log(error);
})
},
back() {
this.$router.push('/reportList');
}
},
//初始化
created() {
this.getReportData(this.$route.params.id);
}
}
</script>
<style>
.userContent {
margin: 0 auto;
}
.el-input.is-disabled .el-input__inner {
background-color: #ffffff;
border-color: #ffffff;
color: #222;
cursor: pointer;
}
.el-textarea.is-disabled .el-textarea__inner {
background-color: #ffffff;
border-color: #ffffff;
color: #222;
cursor: pointer;
}
</style>
3.路由配置
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
redirect: '/login'
},
{
path: '/home',
component: resolve => require(['../components/common/Home.vue'], resolve),
children:[
{
path: '/',
component: resolve => require(['../components/page/Home.vue'], resolve)
},
{
path: '/userCenter',
component: resolve => require(['../components/page/UserCenter.vue'], resolve) // 拖拽列表组件
},
{
path: '/changePassword',
component: resolve => require(['../components/page/ChangePassword.vue'], resolve)
},
{
path: '/reportList',
component: resolve => require(['../components/page/ReportList.vue'], resolve)
},
{
path: '/createReport',
name: 'createReport',
component: resolve => require(['../components/page/CreateReport.vue'], resolve)
},
{
path: '/readReport',
name: 'readReport',
component: resolve => require(['../components/page/ReadReport.vue'], resolve)
},
]
},
{
path: '/register',
component: resolve => require(['../components/page/Register.vue'], resolve)
},
{
path: '/login',
component: resolve => require(['../components/page/Login.vue'], resolve)
},
]
})
主要关注 reportList 和 readReport
三、后端代码如下
这里贴一下完整的代码ReportController
package com.example.sens.controller;
import com.baomidou.mybatisplus.plugins.Page;
import com.example.sens.config.annotation.SystemLog;
import com.example.sens.entity.Report;
import com.example.sens.entity.User;
import com.example.sens.enums.ApprovalState;
import com.example.sens.enums.LogTypeEnum;
import com.example.sens.enums.UserType;
import com.example.sens.service.ReportService;
import com.example.sens.service.UserService;
import com.example.sens.util.Response;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpSession;
import java.util.Date;
import java.util.Objects;
/**
* @author 言曌
* @date 2020-05-08 13:10
*/
@RestController
@RequestMapping("/api/report")
public class ReportController {
@Autowired
private ReportService reportService;
@Autowired
private UserService userService;
/**
* 分页列表
*
* @param pageNo
* @param pageSize
* @return
*/
@GetMapping("/paging")
public Response<Page<Report>> paging(@RequestParam(value = "keywords", required = false, defaultValue = "") String keywords,
@RequestParam(value = "state", required = false, defaultValue = "") Integer state,
@RequestParam(value = "pageNo", required = false, defaultValue = "1") Integer pageNo,
@RequestParam(value = "pageSize", required = false, defaultValue = "10") Integer pageSize,
HttpSession session) {
User user = (User) session.getAttribute("session_user");
if (user == null) {
return Response.no("请先登录");
}
Page pageable = new Page(pageNo, pageSize);
Page<Report> page;
if (UserType.USER.getValue().equalsIgnoreCase(user.getType())) {
// 用户
page = reportService.findAll(user.getId(), keywords, state, pageable);
} else {
// 管理员
page = reportService.findAll(keywords, state, pageable);
}
return Response.yes(page);
}
/**
* 创建
*
* @param report
* @return
*/
@PostMapping("/create")
@SystemLog(type = LogTypeEnum.CREATE_REPORT)
public Response createReport(@RequestBody Report report, HttpSession session) {
User user = (User) session.getAttribute("session_user");
if (user == null) {
return Response.no("请先登录");
}
report.setUserId(user.getId());
report.setCreateTime(new Date());
report.setApprovalState(ApprovalState.NOT_APPROVAL.getValue());
report.setApprovalTime(null);
reportService.saveByReport(report);
return Response.yes();
}
/**
* 案件详情
*
* @param id
* @return
*/
@GetMapping("/details")
public Response<Report> delete(@RequestParam("id") Long id, HttpSession session) {
Report report = reportService.findByReportId(id);
if (report == null) {
return Response.no("案件不存在");
}
report.setUser(userService.findByUserId(report.getUserId()));
User user = (User) session.getAttribute("session_user");
if (user == null) {
return Response.no("请先登录");
}
Boolean allowApproval = false;
if (Objects.equals(user.getType(), UserType.STAFF.getValue())) {
// 待审核,普通员工
if (user.getStaffLevel() == 1 && report.getApprovalState() == 0) {
allowApproval = true;
} else if(user.getStaffLevel() == 2 && report.getApprovalState() == 1) {
allowApproval = true;
}
}
report.setAllowApproval(allowApproval);
return Response.yes(report);
}
/**
* 审批通过案件
*
* @param reportParam
* @return
*/
@PostMapping("/pass")
@SystemLog(type = LogTypeEnum.PASS_REPORT)
public Response<Boolean> pass(@RequestBody Report reportParam,
HttpSession session) {
User user = (User) session.getAttribute("session_user");
if (user == null) {
return Response.no("请先登录");
}
if (Objects.equals(user.getType(), UserType.USER.getValue())) {
return Response.no("只有管理员可以审批");
}
Report report = reportService.findByReportId(reportParam.getId());
if (report == null) {
return Response.no("案件不存在");
}
report.setApprovalSuggestion(reportParam.getApprovalSuggestion());
if (user.getStaffLevel() == 1) {
report.setApprovalState(1);
} else {
report.setApprovalState(2);
report.setApprovalTime(new Date());
}
reportService.saveByReport(report);
return Response.yes(true);
}
/**
* 审批驳回案件
*
* @param reportParam
* @return
*/
@PostMapping("/refuse")
@SystemLog(type = LogTypeEnum.REFUSE_REPORT)
public Response<Boolean> refuse(@RequestBody Report reportParam,
HttpSession session) {
User user = (User) session.getAttribute("session_user");
if (user == null) {
return Response.no("请先登录");
}
if (Objects.equals(user.getType(), UserType.USER.getValue())) {
return Response.no("只有管理员可以审批");
}
Report report = reportService.findByReportId(reportParam.getId());
report.setApprovalSuggestion(reportParam.getApprovalSuggestion());
if (report == null) {
return Response.no("案件不存在");
}
report.setApprovalState(ApprovalState.REFUSE.getValue());
report.setApprovalTime(new Date());
reportService.saveByReport(report);
return Response.yes(true);
}
}
User
package com.example.sens.entity;
import lombok.Data;
import java.io.Serializable;
import java.util.Date;
/**
* <pre>
* 用户信息
* </pre>
*/
@Data
public class User implements Serializable {
private static final long serialVersionUID = -5144055068797033748L;
/**
* 用户ID
*/
private Long id;
/**
* 用户名
*/
private String name;
/**
* 密码
*/
private String password;
/**
* 姓名
*/
private String realName;
/**
* 性别
*/
private String sex;
/**
* 电子邮箱
*/
private String email;
/**
* 身份证号码
*/
private String card;
/**
* 地址
*/
private String address;
/**
* 手机号
*/
private String phone;
/**
* 用户类型:群众user, 员工staff
*/
private String type;
/**
* 员工等级:普通1,领导2
*/
private Integer staffLevel;
/**
* 创建时间
*/
private Date createTime;
/**
* 生日
*/
private Date birth;
}
Response
package com.example.sens.util;
import lombok.Data;
@Data
public class Response<T> {
private Integer code;
private String msg;
private T data;
public Response() {
}
public Response(Integer code) {
this.code = code;
}
public Response(Integer code, String msg) {
this.code = code;
this.msg = msg;
}
public Response(Integer code, String msg, T data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public static <T> Response<T> yes() {
return new Response(0, "操作成功");
}
public static <T> Response<T> yes(String msg,T data) {
return new Response(0, msg, data);
}
public static <T> Response<T> yes(T data) {
return new Response(0, "操作成功", data);
}
public static <T> Response<T> no() {
return new Response(-1, "操作失败");
}
public static <T> Response<T> no(String msg) {
return new Response(-1, msg);
}
}
其他 Service 和 Dao 层就不贴了,这里主要是介绍 vue 的使用,能看懂是什么意思就行了。
需要完整代码,可以联系博主







您可以选择一种方式赞助本站
支付宝扫一扫赞助
微信钱包扫描赞助
赏